Day 52 of 100 Days Of Code

Day 52: September 14, Friday
Today ‘s Progress: Continued working on the Introduction to the Front End Libraries Projects.
Thoughts: Finished the third project toward the Front End Certification at free code camp. I’m glad that’s done!
Resources used:
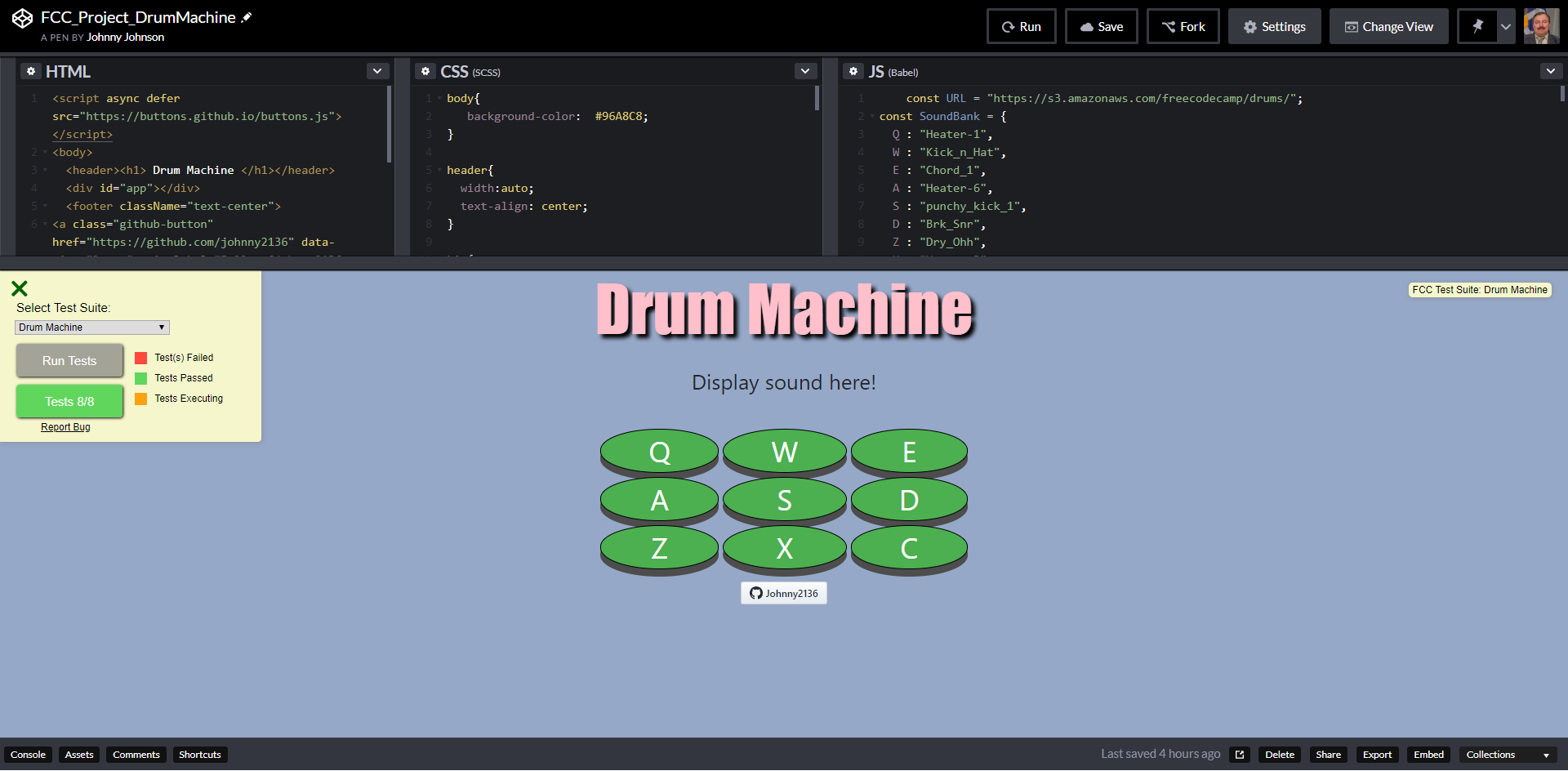
Front End Libraries Projects - Build a Drum Machine Objective: Build a CodePen.io app that is functionally similar to this: https://codepen.io/freeCodeCamp/full/MJyNMd.
Fulfill the below user stories and get all of the tests to pass. Give it your own personal style.
You can use any mix of HTML, JavaScript, CSS, Bootstrap, SASS, React, Redux, and jQuery to complete this project. You should use a frontend framework (like React for example) because this section is about learning frontend frameworks. Additional technologies not listed above are not recommended and using them is at your own risk. We are looking at supporting other frontend frameworks like Angular and Vue, but they are not currently supported. We will accept and try to fix all issue reports that use the suggested technology stack for this project. Happy coding!
- User Story #1: I should be able to see an outer container with a corresponding id=”drum-machine” that contains all other elements.
- User Story #2: Within #drum-machine I can see an element with a corresponding id=”display”.
- User Story #3: Within #drum-machine I can see 9 clickable drum pad elements, each with a class name of drum-pad, a unique id that describes the audio clip the drum pad will be set up to trigger, and an inner text that corresponds to one of the following keys on the keyboard: Q, W, E, A, S, D, Z, X, C. The drum pads MUST be in this order.
- User Story #4: Within each .drum-pad, there should be an HTML5 audio element which has a src attribute pointing to an audio clip, a class name of clip, and an id corresponding to the inner text of its parent .drum-pad (e.g. id=”Q”, id=”W”, id=”E” etc.).
- User Story #5: When I click on a .drum-pad element, the audio clip contained in its child audio element should be triggered.
- User Story #6: When I press the trigger key associated with each .drum-pad, the audio clip contained in its child audio element should be triggered (e.g. pressing the Q key should trigger the drum pad which contains the string “Q”, pressing the W key should trigger the drum pad which contains the string “W”, etc.).
- User Story #7: When a .drum-pad is triggered, a string describing the associated audio clip is displayed as the inner text of the #display element (each string must be unique).
You can build your project by forking this CodePen pen. Or you can use this CDN link to run the tests in any environment you like: https://cdn.freecodecamp.org/testable-projects-fcc/v1/bundle.js Once you’re done, submit the URL to your working project with all its tests passing. Remember to use the Read-Search-Ask method if you get stuck.
Solution: https://codepen.io/johnny2136/pen/WgJYBK

Link(s) to work
- Continued work on Introduction to the Front End Libraries Projects. (Trying to use React on Redux)
Introduction to the Front End Libraries Projects
-[x] Build a Random Quote Machine -[x] Build a Markdown Previewer -[x] Build a Drum Machine -[ ] Build a JavaScript Calculator -[ ] Build a Pomodoro Clock
All code is in GitHub Introduction to the Front End Libraries Projects.