Day 66 of 100 Days Of Code

Day 66: September 28, Friday
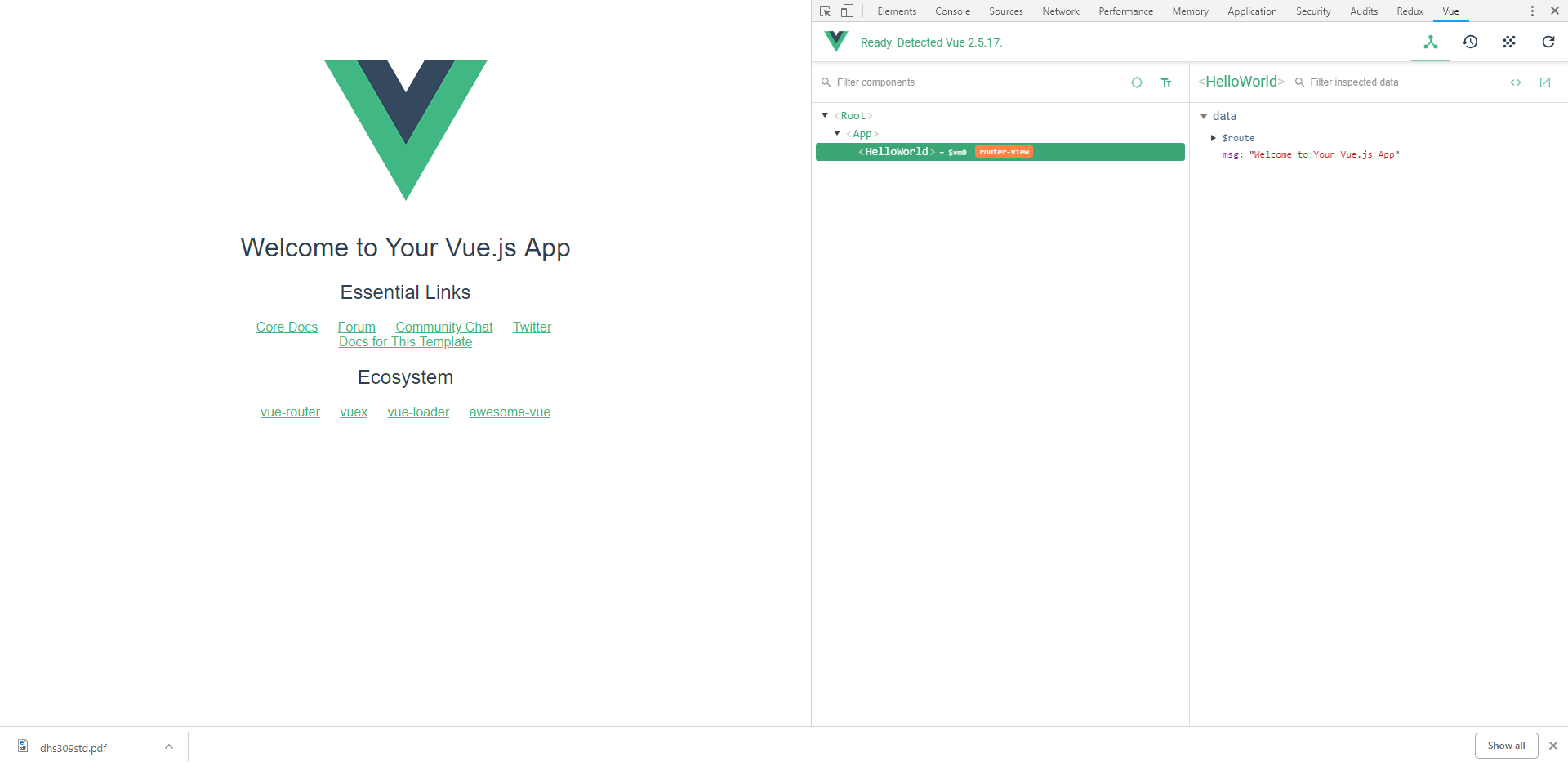
Today ‘s Progress: Set up local dev environment on my PC added VSCode and compiled a sample application.
Thoughts: Following this VueJS - Environment Setup
Resources used:
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to my first Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
Link(s) to work
- Started work on my local development Environment.
Introduction to Vue.js Worked through setting up my local dev Environment
Code is at https://github.com/Johnny2136/myproject.
Written on September 28, 2018