Day 69 of 100 Days Of Code

Day 69: October 01, Monday
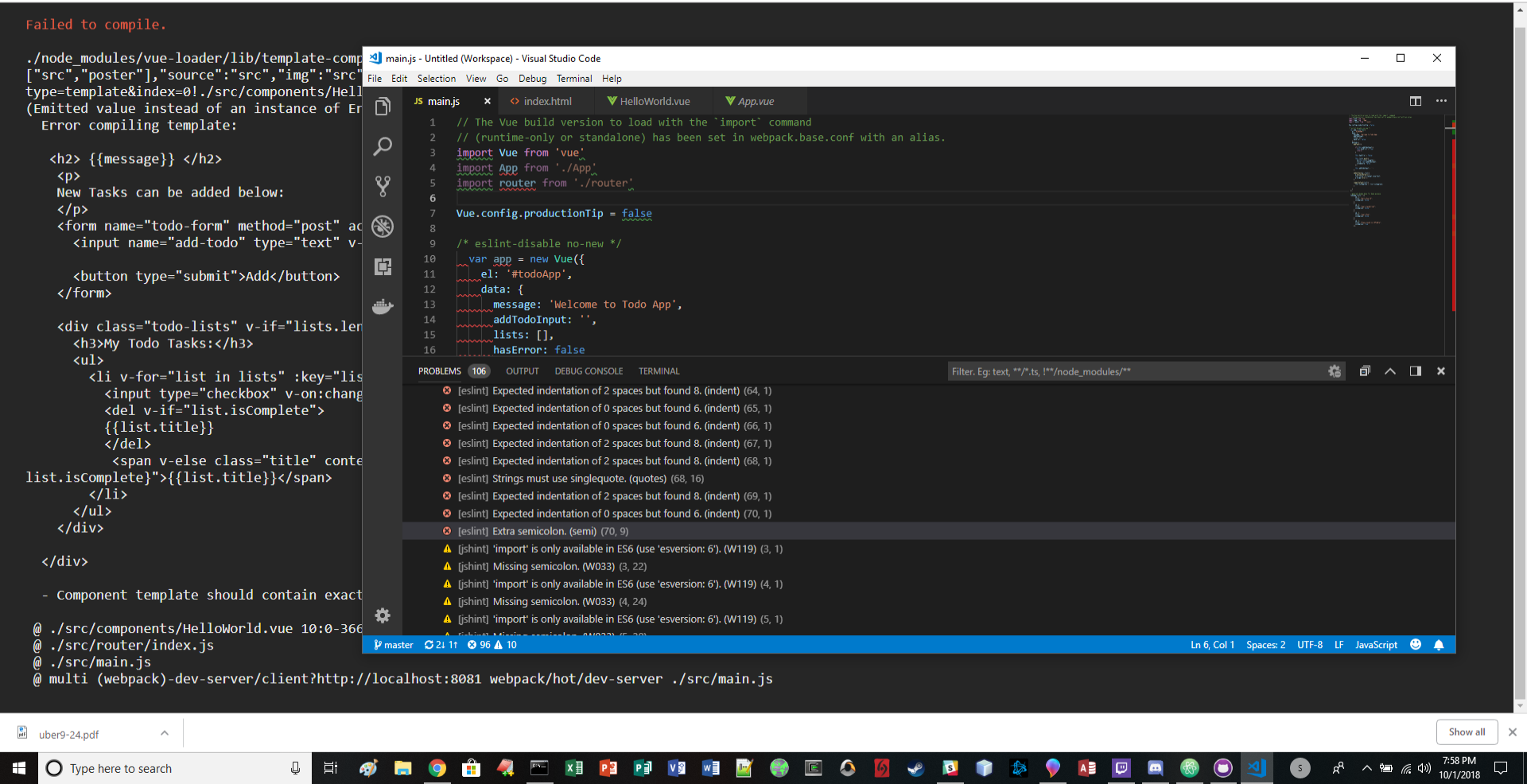
Today ‘s Progress: I am working through getting INTERMEDIATE: Learn Vue 2: Step By Stepand VUE.JS - SIMPLE TODO APP - PART 1 ported into a local dev environment.
Thoughts: Following these I am tiring to add features and update my first todo list hereVueApp after going though the videos I came up with thisVueJS_ToDoList the next steps being getting this in my local dev environment.
Resources used:
- Github repo for todoApp
- INTERMEDIATE: Learn Vue 2: Step By Step
- Vue.js.org
- VUE.JS - SIMPLE TODO APP - PART 1
Errors in… debugging tomorrow.
```javascript
// The Vue build version to load with the
importcommand // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from ‘vue’ import App from ‘./App’ import router from ‘./router’
Vue.config.productionTip = false
/* eslint-disable no-new */ var app = new Vue({ el: ‘#todoApp’, data: { message: ‘Welcome to Todo App’, addTodoInput: ‘’, lists: [], hasError: false }, methods:{ addTask(){
if(!this.addTodoInput){
this.hasError = true;
return;
}
this.hasError = false;
this.lists.push({
id:this.lists.length+1,
title: this.addTodoInput,
isComplete: false
});
this.addTodoInput = '';
},
updateTask(e, list){
e.preventDefault();
list.title = e.target.innerText;
e.target.blur();
},
completeTask(list){
list.isComplete = !list.isComplete;
}
} });
//generate dummy data for demo purpose todoApp.lists = [{ id: 1, title: “Hello Vue.JS”, isComplete: false }, { id: 2, title: “Learn JavaScript”, isComplete: false }, { id: 3, title: “Learn Vue”, isComplete: false }, { id: 4, title: “Play around in JSFiddle”, isComplete: true }]; ```
Link(s) to work
- Working on my TODO application in local environment.
Code is at https://github.com/Johnny2136/my-todo-app.