Day 71 of 100 Days Of Code

Day 71: October 03, Wednesday
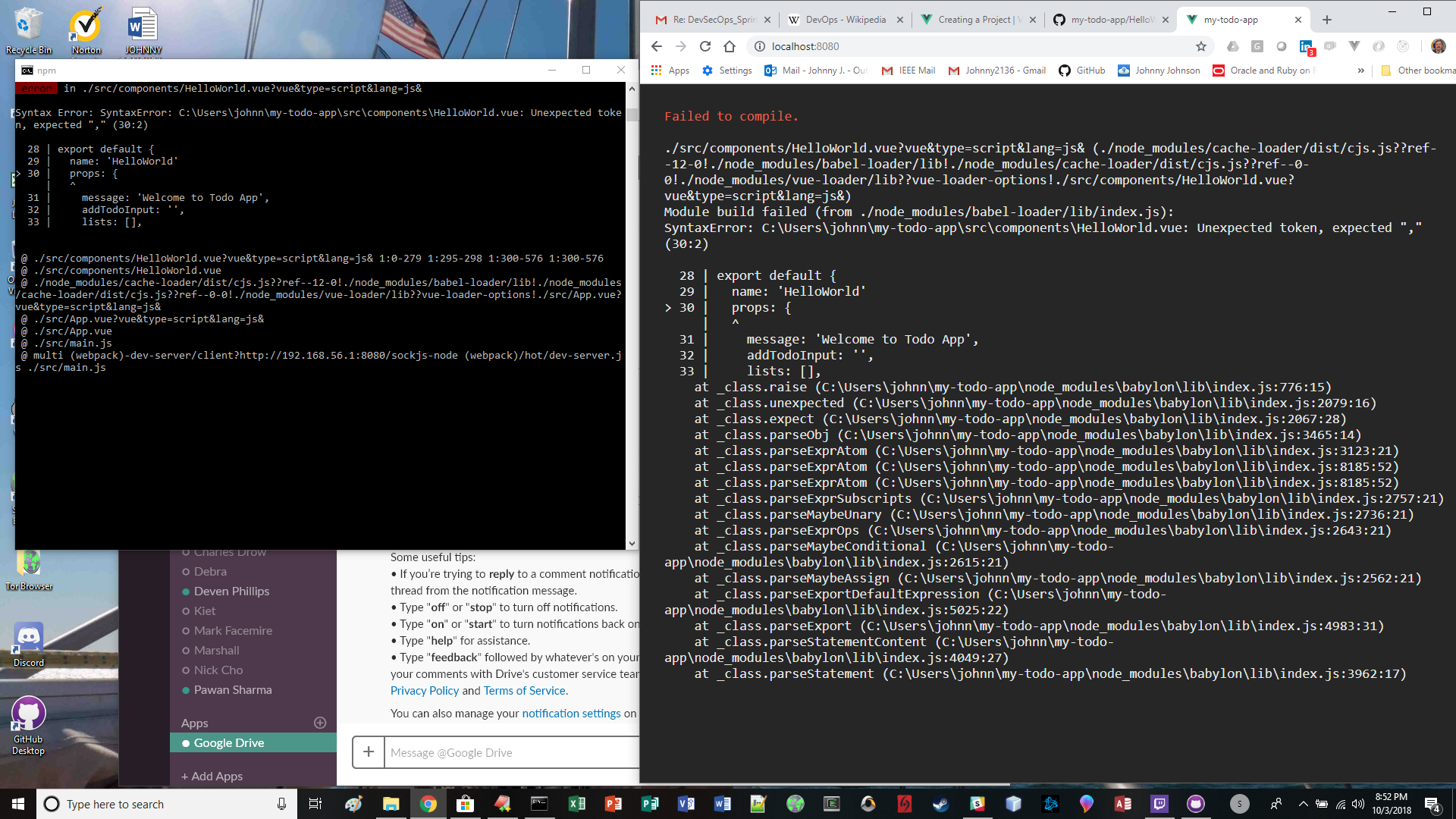
Today ‘s Progress: STILL Debugging INTERMEDIATE: Learn Vue 2: Step By Stepand VUE.JS - SIMPLE TODO APP - PART 1 ported into a local dev environment. Upgraded to VUE 3.0, still not working…
Thoughts: I am tiring to add features and update my first todo list hereVueApp after going though the videos I came up with thisVueJS_ToDoList the next steps being getting this in my local dev environment Need further Debugging.
Resources used:
- Github repo for todoApp
- INTERMEDIATE: Learn Vue 2: Step By Step
- Vue.js.org
- VUE.JS - SIMPLE TODO APP - PART 1
It compiles but still doesn’t render… continued debugging tomorrow.
<script>
/* eslint-disable */
export default {
name: 'HelloWorld'
props: {
message: 'Welcome to Todo App',
addTodoInput: '',
lists: [],
hasError: false
},
methods:{
addTask(){
if(!this.addTodoInput){
this.hasError = true;
return;
}
this.hasError = false;
this.lists.push({
id:this.lists.length+1,
title: this.addTodoInput,
isComplete: false
});
this.addTodoInput = '';
},
updateTask(e, list){
e.preventDefault();
list.title = e.target.innerText;
e.target.blur();
},
completeTask(list){
list.isComplete = !list.isComplete;
}
}
});
//generate dummy data for demo purpose
todoApp.lists = [{
id: 1,
title: 'Hello Vue.JS',
isComplete: false
},
{
id: 2,
title: 'Learn JavaScript',
isComplete: false
},
{
id: 3,
title: 'Learn Vue',
isComplete: false
},
{
id: 4,
title: 'Play around in JSFiddle',
isComplete: true
}]
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
Link(s) to work
- Working on my TODO application in local environment.
Code is at https://github.com/Johnny2136/my-todo-app.
Written on October 3, 2018