Day 73 of 100 Days Of Code

Day 73: October 05, Friday
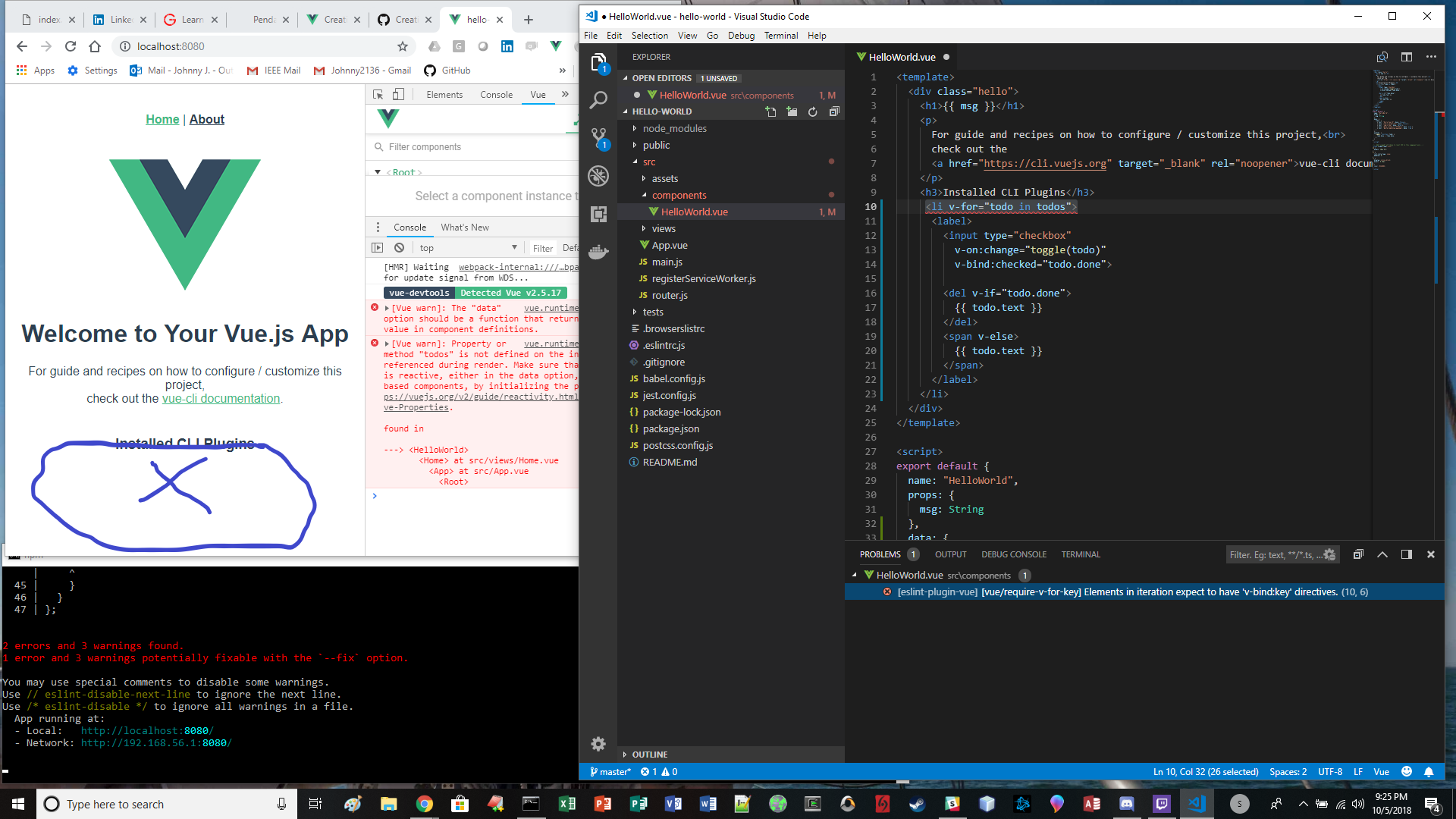
Today ‘s Progress: STILL Debugging (back to compiling with errors!!!!) INTERMEDIATE: Learn Vue 2: Step By Stepand VUE.JS - SIMPLE TODO APP - PART 1 ported into a local dev environment. Upgraded to VUE 3.0, still not working…
Thoughts: I am tiring to add features and update my first todo list hereVueApp after going though the videos I came up with thisVueJS_ToDoList the next steps being getting this in my local dev environment Need further Debugging.
Resources used:
- Github repo for todoApp
- INTERMEDIATE: Learn Vue 2: Step By Step
- Vue.js.org
- VUE.JS - SIMPLE TODO APP - PART 1
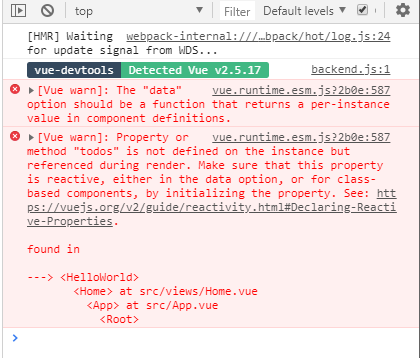
It compiles but still doesn’t render… continued debugging tomorrow.
<li v-for="todo in todos">
<label>
<input type="checkbox"
v-on:change="toggle(todo)"
v-bind:checked="todo.done">
<del v-if="todo.done">
</del>
<span v-else>
</span>
</label>
</li>
</div>
The error I get in the browser is:

Link(s) to work
- Working on my TODO application in local environment.
Code is at https://github.com/Johnny2136/my-todo-app.
Written on October 5, 2018