Day 78 of 100 Days Of Code

Day 78: October 10, Wednesday
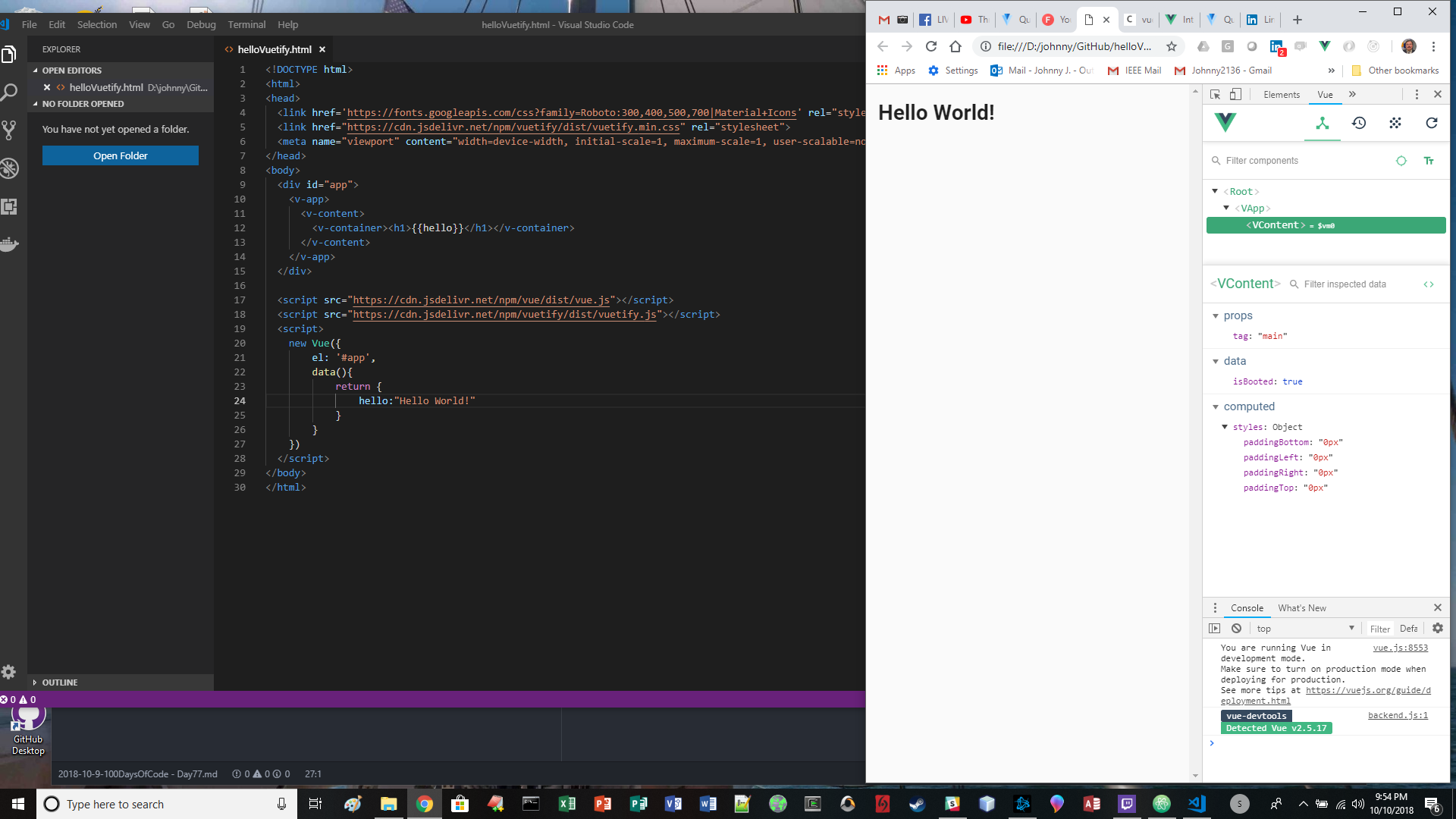
Today ‘s Progress: Doing a little exploration into Vuetify for Vue.JS
Thoughts: I watched this Three Vue.js Vuetify Tips (Grid System, Buttons, Alerts) and started looking at Vuetify.
Resources used:
<!DOCTYPE html>
<html>
<head>
<link href='https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons' rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/vuetify/dist/vuetify.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
</head>
<body>
<div id="app">
<v-app>
<v-content>
<v-container><h1></h1></v-container>
</v-content>
</v-app>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vuetify/dist/vuetify.js"></script>
<script>
new Vue({
el: '#app',
data(){
return {
hello:"Hello World!"
}
}
})
</script>
</body>
</html>
A little light coding.
Link(s) to work
- Working on learning vuetifyjs application in local environment.
Code is at local not yet in github.
Written on October 10, 2018