Adventures in Extreme Programming

A year ago in August of 2016, I was involved with a very interesting project to bring open sources methodologies to internal development activities within consular posts worldwide utilizing the GitLab collaborative environment. As part of the project the managers wanted to find out which Consular employees had coding skills and would be willing to participate. For this they wanted any officers with coding skills at all the overseas posts to fill out an application to be a developer in the enterprise GitLab initiative. And then send it back to headquarters at which point it could be stored in Microsoft SharePoint. As an innovator I thought “this could be a perfect way to demonstrate the power of HTML5 and JSON data in a non-RDBMS, while automating a pen and paper activity!” I just needed approval. I looked at the paper form provided by the program management office and quickly thought it would lend itself well to a web form with a JSON data store in the cloud.
I told the managers I could convert the form to a web application make it mobile friendly and have the data flowing into a data store that could be accessed online or be downloaded as an Excel spreadsheet. The project manager liked the idea, but said it had to be deployed in 8 weeks. Following traditional government processes I don’t think I could even get approval to “start” a project in eight weeks, I decided to work a proof of concept (POC) demonstration that if the business owner liked he could use it as a production application. The rules for generating a POC are much less than a full blown waterfall project, I decided to use modified eXtreme Programming (XP). By generating a useful developed bit of code fast and letting the users provide feedback then refactoring to adjust to what the user wanted to see and repeating that cycle until the business owner accepted the application.
I started off by consulting with my friend and colleague Vijay Goswami owner of XFinion Inc. Vijay is a great guy and talented developer. We derived the requirements from the paper form the program management office gave us and planning design of the web application we choose a typical form layout for example:
| First Name | Last Name | Location | |
|---|---|---|---|
| Johnny | Doe | Japan | Johnny.Doe@agency.gov |
| Jane | Kirk | USA | Jane.Kirk@agency.gov |
We worked together to set up what the key values pairs would be:
firstName: First Name,
lastName: Last Name,
location: Country,
email: eMail
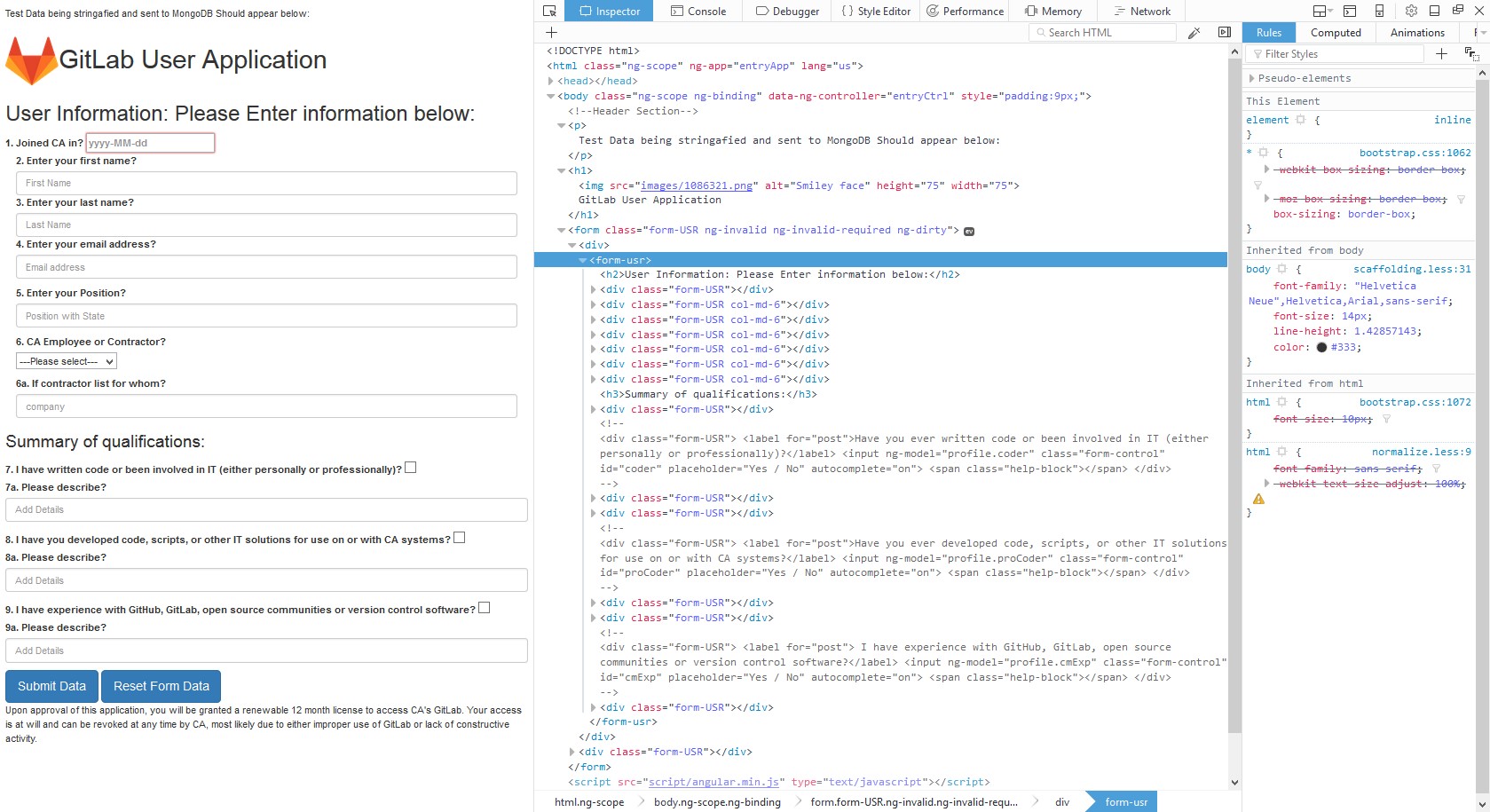
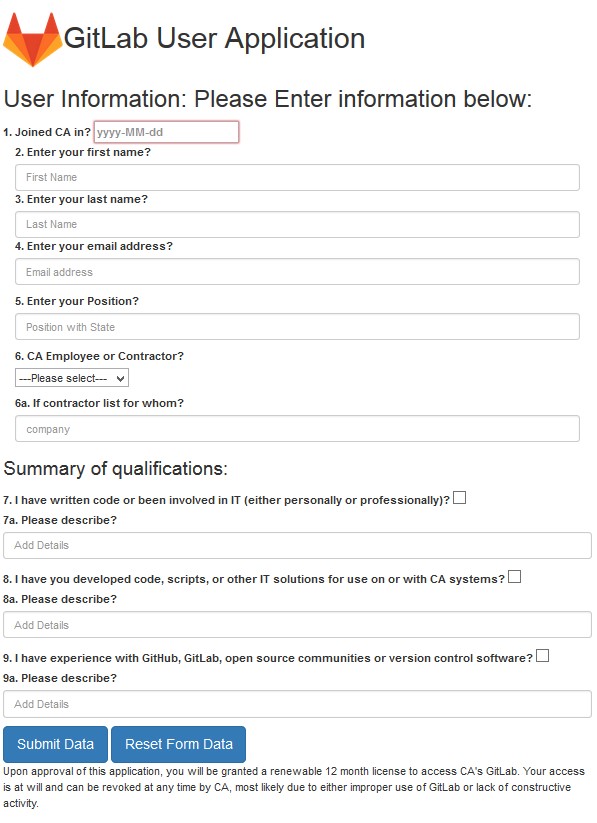
and how we would set up the data store. We worked together to come up with the design of a simple Web form in HTML5 (Using Bootstrap Twitter, JQuery and Angular Java Script, with a cloud based Mongo Lab, Mongo DB backend). The fields would be the defined key value pairs. Which would look like the example below:

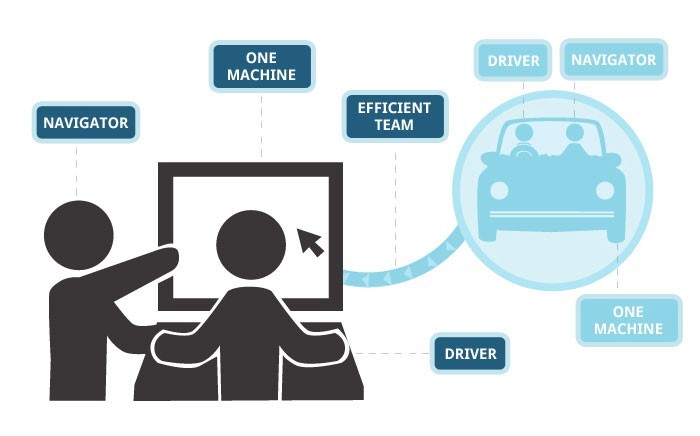
We utilized pair programming, where two programmers work together at one workstation. One, the driver, writes code while the other, the observer or navigator, reviews each line of code as it is typed in. The two programmers switch roles frequently.(https://en.wikipedia.org/wiki/Pair_programming) As of this writing I think this was the first instance of a Federal employee and a contractor collaborating via pair programming.
The Benefits of Pair programming
The Benefits of Pair programming are:
-
improved Code quality - Without even concentrating on code quality once the static analysis was ran it had a really high quality score, I attribute that to there being a state of constant peer review.
-
Lower Deployment costs – While our development time may have been about 15% to 20% longer but there was no rework for code defects as all bugs were caught early by the constant peer review. No rework means lower overall maintenance costs.
-
Improved programming skills – As a federal employee I seldom get the opportunity to do production coding and being paired with an expert at production coding really improved my skills at HTML5/ JavaScript. Learning a new “no-SQL” database structure was very helpful.
-
Team building – Working together we produced something of high quality that was able to be transitioned from “proof of concept” to production ready application with no additional coding. It felt very rewarding to be part of this team.
-
It was fun – It was an awesome experience to work side by side with such a talented team mate. I looked forward to each block of code, each change the users requested. It was going so well we had one day sprints at the end. We would deploy the code the user would try it and say well it works well, but how about putting “this functionality” in? We would code it the next day and have a new version ready for them to test. After about a week we had a version the user liked and started using as a production application.
The Tools we used
We started the project by creating a repository in GitHub.com. This created a collaborating space were we could both contribute off hours where we were not at the same computer. We used GoToMeeting screen sharing sessions proving you don’t have to be sitting next to each other to do pair programming. Most of the sessions were in my cube at work. We used the AWS Cloud as a staging area where the user could test drive the application. We used Mongo lab as the “No-SQL” back end. Once the web form was developed to the user’s satisfaction it was lifted and shifted from GitHub.com to the Governments enterprise GitLab and we altered the programming to use PostgrSQL instead of mongo DB as Mongo DB wasn’t approved on the baseline. I also had to bring in a third Programmer Lee Baydush to help us with the backend Rest DB services. It was set up and turned over to the government user who was very happy with the application.
Architecture of the WebApp
We used an HTML5 Framework utilizing Bootstrap twitter CSS, Which gave the web form a modern mobile first look and feel, We used AngularJS as the Controller for the forms and “POST” and “GET” commands for transporting the JSON data. This was all we needed for interacting with Mongo Lab all the backend APIs were already in place all we had to do was access the data store.
$http({
data: $scope.periodic[dataIndexId],
contentType: "application/json",
method: 'POST',
url: 'https://api.mongolab.com/api/1/databases/demoapp/collections/applications?apiKey=ED6t0jIvp7Q9dZLFTUXi6aMr8kUDjxFj'
}).success(function (data, status) {
console.log('data successfully posted');
}).error(function (data, status) {
console.log('data post failed');
});
};
$http({
method: 'GET',
url: 'https://api.mongolab.com/api/1/databases/demoapp/collections/applications?apiKey=ED6t0jIvp7Q9dZLFTUXi6aMr8kUDjxFj'
}).success(function(data, status) {
$scope.periodic = data;
});
$scope.date = new Date();
});
Our form controller was:
reportingApp.controller('repoCtrl', function ($scope, $http) {
$scope.appovalChanged = function(dataIndexId, dataId) {
//console.log("event received - dataIndexId is " + dataIndexId);
if ($scope.periodic[dataIndexId]['isApproved'] == false)
{
$scope.periodic[dataIndexId]['approvalDate'] = new Date();
$scope.periodic[dataIndexId]['isApproved'] = true;
}
else
{
$scope.periodic[dataIndexId]['approvalDate'] = "";
$scope.periodic[dataIndexId]['isApproved'] = false;
}
The HTML code called these controllers See below: